
وبلاگ
فهرست مطالب این مقاله
اگه توی دنیای طراحی سایت یا سئو فعالیت میکنی، احتمال زیاد تا حالا بارها اسم “تگ H” به گوشت خورده. ولی واقعا تگ H چیست؟ چرا اینقدر مهمه؟ چطور استفاده درست از تگهای هدینگ میتونه رتبه سایتتو توی گوگل بهتر کنه؟ اگر این سوالها توی ذهنت هست، این مقاله دقیقا برای توئه.
تگهای هدینگ (H1 تا H6) ستون فقرات ساختار محتوای صفحات وب هستن. درست مثل تیترهای یک مقاله که خوندن متن رو راحتتر و جذابتر میکنن، این تگها به گوگل و کاربران کمک میکنن تا بفهمن محتوا درباره چیه. پس اگه میخوای گوگل عاشق سایتت بشه و کاربرها با لذت مطالب تو رو بخونن، تا آخر این مقاله همراه باش.
تگ H چیست؟
شاید قبلاً شنیده باشید که هر صفحه وبسایت شما با استفاده از زبان HTML نوشته میشود. این زبان شامل تعداد زیادی تگ مختلف است که هرکدام برای هدف خاصی طراحی شدهاند. تگها معمولاً با یک حرف انگلیسی آغاز میشوند و با همان حرف بسته میشوند. محتوایی که بین این تگهای باز و بسته قرار میگیرد، بر اساس نوع تگ، معنی و کاربرد خاصی پیدا میکند.
برای مثال، متنهایی که در صفحات وب به صورت پررنگ یا “بلد” نمایش داده میشوند، معمولاً در داخل یک تگ باز و بسته به نام <b> قرار دارند. حالا شاید این سوال پیش بیاید که تگ H چیست و چه نقشی در HTML دارد؟
تگهای H، یا تگهای “هدینگ” در زبان HTML هستند. این به این معناست که هر متنی که بین یک تگ باز و بسته H قرار بگیرد، به عنوان یک عنوان یا سرتیتر شناخته میشود. به عبارت دیگر، اگر دقت کنید، جملهای مانند “تگ H چیست؟” که در بالای متن مشاهده میکنید، نمونهای از یک تگ H است که معمولاً با فونتی بزرگتر از متن عادی نمایش داده میشود. نکته جالب این است که تگهای هدینگ در HTML از 6 نوع مختلف تشکیل شدهاند، که هرکدام برای سطوح مختلفی از عناوین در صفحات وب استفاده میشوند.
تگهای H (Heading Tags) در HTML برای مشخصکردن عنوانها و زیرعنوانها استفاده میشن. این تگها از H1 شروع میشن و تا H6 ادامه دارن، یعنی از مهمترین تیتر (H1) تا کماهمیتترین (H6). هر کدوم از این تگها معنی خاصی دارن و جایگاه مشخصی توی ساختار محتوای سایت دارن.
مثال ساده:
<h1>عنوان اصلی</h1>
<h2>زیرعنوان اول</h2>
<h3>زیرعنوان دوم</h3>
انواع تگ های H در HTML: از H1 تا H6
در زبان HTML، وقتی به تگهای هدینگ (H) اشاره میکنیم، ممکن است اینطور به نظر برسد که یک تگ واحد به نام “H” وجود دارد. اما در واقع، هر تگ هدینگ باید با یک عدد بین 1 تا 6 همراه باشد. این عدد نشاندهنده سطح اهمیت عنوان یا زیرعنوان در ساختار صفحه است. به عبارت دیگر، تگهای هدینگ در HTML شامل 6 نوع مختلف هستند که عبارتند از:
-
H1
-
H2
-
H3
-
H4
-
H5
-
H6
تفاوت تگ های H از H1 تا H6
تفاوت اصلی میان تگهای H در درجه اهمیت آنها و ظاهر و اندازه فونت است. به طور کلی، تگهای H از نظر سلسلهمراتبی با هم تفاوت دارند. هرچه عدد کنار تگ H کوچکتر باشد، آن تگ از اهمیت بیشتری برخوردار است و متنی که در آن قرار میگیرد، بزرگتر و برجستهتر خواهد بود. به طور خاص:
-
تگ H1: بزرگترین و مهمترین عنوان است که برای معرفی موضوع اصلی صفحه استفاده میشود. این تگ معمولاً تنها یکبار در هر صفحه قرار میگیرد.
-
تگ H2: این تگ برای عنوانبندی بخشهای اصلی در صفحه به کار میرود. معمولاً هر عنوان اصلی مقاله یا بخش، با H2 تعریف میشود.
-
تگ H3: زیرعنوانهای مربوط به بخشهای H2 را تشکیل میدهد. این تگها برای تقسیمبندی جزئیتر و دقیقتر محتوا استفاده میشوند.
-
تگهای H4، H5 و H6: این تگها به ترتیب برای زیرعنوانها و بخشهای فرعیتر استفاده میشوند و بیشتر برای ایجاد ساختار سلسلهمراتبی دقیقتر و جزئیتر به کار میروند.
به طور خلاصه، تگ H1 به عنوان عنوان اصلی صفحه بزرگترین و مهمترین تگ است، در حالی که تگهای H2 تا H6 برای ایجاد زیرعنوانها و تقسیمبندیهای مختلف به کار میروند و هرکدام از آنها اهمیت کمتری نسبت به H1 دارند.
تفاوت H1 با سایر تگ های هدینگ
تگ H1 مهمترین تگ هدینگ در هر صفحه است. این تگ معمولاً برای عنوان اصلی صفحه استفاده میشه و باید منحصربهفرد باشه. H2 و H3 نقش ساختاردهی به مطالب رو دارن و میتونن چند بار در صفحه تکرار بشن. مثلا در همین مقاله:
-
H1: تگ H چیست؟
-
H2: چرا تگهای H برای سئو مهم هستن؟
-
H3: افزایش نرخ کلیک با تگ H
هر تگ H چه کاربردی داره؟
| نوع تگ | کاربرد |
|---|---|
| H1 | فقط یک بار برای عنوان اصلی صفحه استفاده میشه |
| H2 | برای عنوانبندی بخشهای اصلی مقاله |
| H3 | زیرمجموعه H2، برای زیرعنوانها یا نکات فرعی |
| H4 تا H6 | در صورت نیاز برای جزئیات بیشتر و سلسلهمراتب عمیقتر |
✨ نکته طلایی: استفاده بیش از حد یا اشتباه از تگهای H میتونه اثر منفی روی سئو بذاره.
تأثیر تگ های H در سئو (SEO)
استفاده صحیح از تگهای H تأثیر زیادی بر بهینهسازی موتور جستجو (SEO) دارد. موتورهای جستجو مانند گوگل، از تگهای هدینگ برای درک ساختار و محتوای صفحه استفاده میکنند. به عبارت دیگر، تگهای H به گوگل کمک میکنند تا بفهمد که موضوع اصلی صفحه چیست و بخشهای مختلف آن چگونه تقسیمبندی شدهاند.
استفاده درست از تگهای هدینگ میتواند باعث افزایش رتبه صفحه شما در نتایج جستجو شود، بهخصوص اگر از کلمات کلیدی مرتبط در تگها استفاده کنید. به همین دلیل، توجه به ترتیب درست و استفاده مناسب از تگهای H در هر صفحه، یکی از اصول مهم در سئو است. برای مثال:
-
H1 باید شامل کلمات کلیدی اصلی باشد که بیانگر موضوع اصلی صفحه است.
-
H2 و H3 میتوانند شامل کلمات کلیدی و عبارات مرتبط با بخشهای مختلف مقاله باشند.
-
استفاده بهینه از H4، H5 و H6 برای تقسیمبندی دقیقتر مطالب و افزودن جزئیات بیشتر در بخشهای خاص نیز میتواند به بهبود سئو کمک کند.
اهمیت تگ های H برای سئو
-
درک بهتر موضوع توسط موتورهای جستجو: گوگل با خوندن تگهای H میفهمه که هر بخش از مطلب در مورد چیه.
-
ساختاردهی محتوا برای کاربر: کاربران راحتتر میتونن بین بخشهای مختلف مقاله حرکت کنن.
-
افزایش نرخ کلیک (CTR): استفاده درست از تگ H1 و H2 در عنوانها باعث جذابیت بیشتر مطلب توی نتایج جستجو میشه.
-
افزایش زمان ماندگاری کاربر: محتوای ساختاریافته باعث میشه کاربرها بیشتر توی سایت بمونن.
نحوه استفاده صحیح از تگ های H در سئو
حال که با تفاوتهای تگهای H آشنا شدیم و فهمیدیم که این تگها چه تأثیری بر سئو دارند، وقت آن رسیده که به نحوه استفاده صحیح از آنها بپردازیم. در اینجا چند نکته برای استفاده بهینه از تگهای H آورده شده است:
-
یک تگ H1 برای هر صفحه: حتماً از یک تگ H1 برای عنوان اصلی صفحه استفاده کنید. این تگ باید موضوع اصلی صفحه یا مقاله شما را به طور واضح بیان کند.
-
استفاده از H2 برای بخشهای اصلی: از تگ H2 برای عنوانبندی بخشهای اصلی محتوا استفاده کنید. هر بخش مهم باید یک عنوان H2 داشته باشد.
-
ساختار سلسلهمراتبی: بعد از H2، برای تقسیمبندی جزئیتر از تگهای H3 و پس از آن H4، H5 و H6 استفاده کنید. این کار باعث ایجاد ساختاری منظم و خوانا در صفحه میشود.
-
پرهيز از استفاده از تگهای H برای استایلدهی: تگهای H برای ایجاد سلسلهمراتب معنایی در صفحه استفاده میشوند، نه برای تغییر ظاهر متن. برای تغییر اندازه و نوع فونت باید از CSS استفاده کنید.
-
کلمات کلیدی در تگها: حتماً سعی کنید از کلمات کلیدی مرتبط با موضوع صفحه در تگهای هدینگ استفاده کنید. اما توجه داشته باشید که این کلمات باید به صورت طبیعی و غیرتحمیلی در متن قرار بگیرند.
-
تنوع در استفاده از تگها: به طور معمول از همه تگهای H در یک صفحه استفاده نمیشود، اما در صفحات طولانی و مقالات جامع، استفاده از تگهای H3، H4 و H5 میتواند کمککننده باشد.
نکات مهم در استفاده از تگ های HEADING (H) در سئو
تگهای هدینگ (H) در HTML یکی از ابزارهای اصلی برای سازماندهی و ساختاردهی محتوای صفحات وب هستند. این تگها نقش بسیار مهمی در بهبود سئو دارند و تأثیر زیادی بر تجربه کاربری ایفا میکنند. در این مقاله، به بررسی نکات ضروری درباره تگهای H و کاربرد صحیح آنها میپردازیم. با مطالعه این نکات، میتوانید از پتانسیل این تگها به بهترین نحو بهره ببرید و محتوای خود را برای موتورهای جستجو و کاربران بهینه کنید.
تگ های H و ساختار کتاب
برای درک بهتر تگهای H، میتوانیم آنها را مشابه به ساختار یک کتاب در نظر بگیریم. به این صورت که تگ H1 نمایانگر عنوان اصلی کتاب است، در حالی که تگهای H2 مانند سرتیترهای فصول مختلف آن هستند. به همین ترتیب، تگهای H3 تا H6 مانند زیرعنوانها و توضیحات جزئیتر در داخل هر فصل عمل میکنند. این مقایسه به شما کمک میکند تا ساختار سلسلهمراتبی تگهای H را بهتر درک کنید و بدانید که چگونه از آنها استفاده کنید.
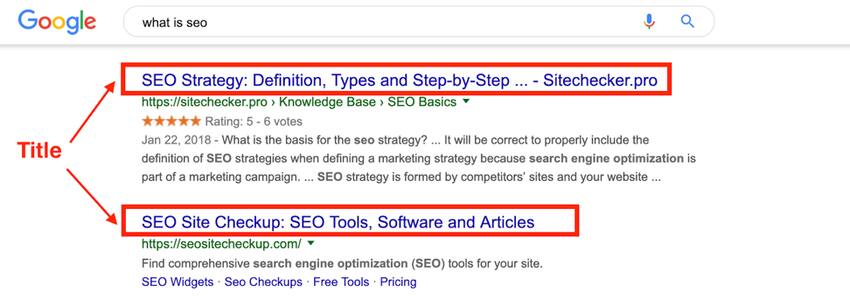
تفاوت تگ H1 و تگ TITLE
تگ H1 عنوان اصلی صفحه است که در متن وبسایت شما بهصورت بصری نمایش داده میشود. این تگ معمولاً به عنوان مهمترین عنوان صفحه در نظر گرفته میشود. اما باید بدانید که تگ TITLE که در تنظیمات SEO صفحه وجود دارد، عنوانی است که در نتایج موتور جستجو نمایش داده میشود. به عبارت دیگر، عنوان صفحه شما میتواند با عنوانی که در صفحات نتایج گوگل نمایش داده میشود، متفاوت باشد.
در سیستم مدیریت محتوا مانند وردپرس، به طور پیشفرض، عنوان صفحه و مقاله شما با تگ TITLE یکی است، اما با استفاده از افزونههایی مانند Yoast SEO یا Rank Math میتوانید عنوانهای متفاوتی برای تگ H1 و TITLE تنظیم کنید. این موضوع به شما این امکان را میدهد که عنوانی جذاب و بهینهشده برای موتورهای جستجو و کاربران بنویسید.

تأثیر تگ H1 بر سئو
تگ H1 نقش حیاتی در سئو دارد. استفاده صحیح از کلمات کلیدی در این تگ میتواند تأثیر زیادی بر رتبهبندی صفحه شما در نتایج جستجو داشته باشد. برای اینکه موتور جستجو بهتر بتواند محتوای شما را شناسایی کند، باید اطمینان حاصل کنید که کلمه کلیدی اصلی صفحهتان در تگ H1 وجود دارد. علاوه بر این، از تکنیکهای نوشتن عنوان جذاب استفاده کنید تا توجه کاربران را جلب کنید و آنها را ترغیب به کلیک بر روی لینک شما کنید.
اهمیت تگهای H2 و H3 در سئو
تگهای H2 و H3 نیز نقش مهمی در سئو دارند. این تگها برای تقسیمبندی محتوای صفحه به بخشهای مختلف و بهبود خوانایی استفاده میشوند. علاوه بر این، کلمات کلیدی که در این تگها قرار میدهید میتوانند به عنوان کلمات کلیدی اضافی برای صفحه شما شناخته شوند. برای مثال، اگر کلمه کلیدی اصلی مقاله شما “تگ H چیست” باشد، ممکن است در یکی از زیرعنوانهای صفحه کلمه کلیدی مانند “آموزش سئو تگ H” را نیز قرار دهید. این کار به شما کمک میکند تا این عبارت نیز در نتایج جستجو شناسایی شود و ترافیک بیشتری به صفحه شما جذب کند.
تکنیکهای سئو برای استفاده از تگهای H
همانطور که در بالا توضیح دادیم، استفاده صحیح از سلسلهمراتب تگهای H در سایت امری ضروری است. با این حال، در برخی مواقع ممکن است لازم باشد که کمی از این اصول انعطافپذیرتر استفاده کنید. برای مثال، گاهی ممکن است بخواهید یک کلمه کلیدی مهم را در داخل یک عنوان قرار دهید، بنابراین به جای استفاده از تگ H4، ممکن است از H2 استفاده کنید. البته باید مراقب باشید که از این کار بهطور افراطی استفاده نکنید، زیرا این کار میتواند باعث ایجاد سردرگمی در ساختار صفحه شود.
متن توضیحات هر عنوان
هر عنوان در مقاله شما نیاز به توضیحات مختصری دارد تا کاربران و موتورهای جستجو بتوانند بهتر با آن آشنا شوند. اصولاً، بعد از هر عنوان باید بین 100 تا 400 کلمه متن توضیحی قرار داده شود. این توضیحات کمک میکنند تا مطالب بیشتر و جامعتری در رابطه با عنوان ارائه شود و محتوای شما برای کاربران جذابتر باشد. همچنین، از بمباران کردن مقاله با تعداد زیادی عنوان کوتاه و بدون توضیحات اجتناب کنید، زیرا این کار میتواند باعث سردرگمی کاربران و کاهش کیفیت تجربه کاربری شود.
تأثیر تگهای H بر تجربه کاربری
استفاده از تگهای هدینگ به کاربران کمک میکند تا محتوا را راحتتر دنبال کنند. ساختار سلسلهمراتبی عناوین باعث میشود تا کاربران بتوانند سریعتر بخشهای مختلف مقاله را شناسایی کنند و به بخش مورد نظر خود دست یابند. برای بهبود تجربه کاربری، سعی کنید از عناوین جذاب و کلمات کلیدی مرتبط استفاده کنید. همچنین، بهجای نوشتن متنی طولانی و خشک، مقاله خود را با تگهای هدینگ تقسیمبندی کنید تا برای کاربران خواناتر شود.
تعداد حروف عنوان
عنوانهای شما باید به اندازه کافی کوتاه و جذاب باشند تا کاربران را به کلیک کردن ترغیب کنند. برای تگ H1، بهترین طول عنوان بین 50 تا 70 کاراکتر است. این تعداد کاراکتر، هم برای سئو مناسب است و هم توجه کاربران را جلب میکند. از قرار دادن جملات طولانی یا پراکنده در تگهای هدینگ خود خودداری کنید، زیرا این عمل میتواند به تجربه کاربری آسیب بزند و در سئو تأثیر منفی بگذارد.
استفاده صحیح از تگهای H برای عنوانها
تگهای H برای نوشتن عنوانها و زیرعنوانها طراحی شدهاند، نه برای بزرگ کردن یا برجسته کردن متن. متاسفانه در برخی سایتهای تازهکار مشاهده میشود که وبمستران بهجای استفاده از ابزارهای استایلدهی مانند CSS برای تغییر فونت یا اندازه متن، از تگهای H برای بزرگ کردن بخشهای خاصی از متن استفاده میکنند. این روش اشتباه است و میتواند ساختار محتوای شما را مختل کند. علاوه بر این، از تگهای H برای نوشتن متن درون دکمهها یا سایر عناصر سایت استفاده نکنید.
استفاده از تگهای H5 و H6
در مقالات طولانی یا پیچیده، معمولاً تگهای H5 و H6 استفاده نمیشوند، اما در برخی مواقع ممکن است برای تقسیمبندی بیشتر و دقیقتر مطالب به این تگها نیاز پیدا کنید. بهطور کلی، پیشنهاد میشود که در مقالات استاندارد و کوتاه از تگهای H2 تا H4 استفاده کنید و از تگهای H5 و H6 خودداری کنید، مگر در موارد خاص.
نکات سئو برای تگهای H
استفاده از کلمات کلیدی اصلی مقاله و کلمات مرتبط (LSI) در تگهای هدینگ، یکی از اصول مهم سئو است. با این حال، باید مراقب باشید که در استفاده از این کلمات زیادهروی نکنید، زیرا پرکردن بیش از حد تگهای هدینگ با کلمات کلیدی میتواند باعث ناراحتی رباتهای موتور جستجو شود و اعتبار صفحه شما را کاهش دهد. سئو باید بهطور طبیعی و کاربرپسند انجام شود تا بهترین نتایج را برای شما به ارمغان آورد.
اشتباهات رایج در استفاده از تگهای H
حتی حرفهایها هم گاهی اشتباه میکنن! اینجا چند مورد از رایجترین اشتباهها رو برات میگم:
-
استفاده چندگانه از H1 در یک صفحه
-
بینظمی در ترتیب تگها (مثلاً استفاده از H3 قبل از H2)
-
پر کردن متن با تگهای H فقط برای تاثیر در سئو
-
استفاده از تگهای هدینگ برای استایلدهی به متن (بهجای استفاده از CSS)
❌ اشتباه فاجعهبار: استفاده از تگ H فقط برای بزرگتر شدن فونت!
✅ راه درست: استفاده از CSS برای ظاهر، و تگ H برای ساختار معنایی.
راهنمای گامبهگام استفاده درست از تگهای H
1. فقط یک تگ H1 داشته باش
عنوان اصلی صفحه یا مقاله رو داخل H1 بذار. فقط یک بار!
2. از H2 برای تیترهای اصلی استفاده کن
هر بخش اصلی از مقاله یا صفحه رو با H2 شروع کن. مثلاً “تگ H چیست؟” یا “کاربرد تگ H در سئو”.
3. برای زیرتیترهای H2، از H3 استفاده کن
مثلاً اگر زیر بخش “کاربرد تگ H در سئو” چند نکته جزئی داری، اونها رو با H3 مشخص کن.
4. از H4 تا H6 در صورت نیاز استفاده کن
اگر مطلب خیلی عمیق باشه، میتونی از H4 تا H6 هم کمک بگیری، ولی زیادهروی نکن.
نمونه ساختار پیشنهادی برای یک مقاله وبلاگی
<h1>عنوان اصلی مقاله</h1>
<h2>مقدمه</h2>
<h2>بدنه</h2>
<h3>بخش اول</h3>
<h3>بخش دوم</h3>
<h4>نکته مهم</h4>
<h2>نتیجهگیری</h2>
سوالات متداول درباره تگ H
آیا استفاده از چند H1 در صفحه مشکلی دارد؟
بله! گوگل انتظار دارد فقط یک H1 در هر صفحه وجود داشته باشه. بیشتر از یکی میتونه باعث سردرگمی موتور جستجو بشه.
آیا تگ H تاثیری مستقیم روی سئو دارد؟
بله و خیر. خودش مستقیماً عامل رتبهبندی نیست، اما به گوگل کمک میکنه تا ساختار و محتوای صفحه رو بهتر درک کنه. به طور غیرمستقیم تاثیر زیادی داره.
اگر از تگ H استفاده نکنم، چی میشه؟
محتوای سایتت بدون ساختار خواهد بود و گوگل ممکنه نتونه درک درستی از موضوعات صفحه داشته باشه. نتیجه؟ افت رتبه!
چه تفاوتی بین تگ H و بولد کردن متن هست؟
بولد کردن (bold) فقط ظاهر متن رو تغییر میده، ولی تگ H ساختار معنایی به محتوا میده که برای گوگل مهمتره.
تاثیر استفاده درست از تگهای H در آمار سئو
بر اساس گزارش Moz، صفحاتی که ساختار هدینگ بهتری دارن، تا 13% نرخ کلیک بالاتری دارن. همچنین، مطالعهای از Backlinko نشون داد که صفحات دارای H1 و H2 بهینهشده، در نتایج گوگل موقعیت بهتری کسب میکنن.
نکات حرفهای برای استفاده از تگ H در سئو
-
در هر H1 یا H2 از کلمات کلیدی استفاده کن، ولی طبیعی باش.
-
برای هر بخش از مقاله، یه تگ H مناسب بذار تا محتوای منظمتری داشته باشی.
-
از ابزارهای بررسی سئو مثل Yoast SEO یا Rank Math استفاده کن تا ساختار H صفحهات رو تحلیل کنی.
نتیجه گیری
تگ H چیزی بیشتر از فقط یه عنصر طراحی در HTML هست. این تگها ساختار مقالهتو میسازن، به کاربران کمک میکنن راحتتر بخونن، و از همه مهمتر، به گوگل نشون میدن که هر بخش از صفحه در مورد چیه. استفاده صحیح از H1 تا H6 یه مهارت سادست، ولی تاثیر بسیار بزرگی در موفقیت سئوی سایتت داره.
اگه تا امروز بهش بیتوجه بودی، وقتشه که همین حالا بری سراغ صفحات سایتت و با یه بازنگری ساده، قدم بزرگی به سمت رشد بگیری. چون گاهی یه تغییر کوچیک، نتیجههای بزرگی میده.
شرکت سئو
شرکت سئو جامپر به عنوان یکی از بهترین شرکت های سئو در تهران ، ارائه دهنده انواع خدمات حرفه ای سئو سایت و دیجیتال مارکتینگ می باشد. ما فعالیت خود را به عنوان شرکت سئوکار در سال 95 آغاز نموده و تا کنون توانسته ایم به رشد ورودی و فروش شمار زیادی از وب سایت ها و بیزینش ها کمک کنیم.
![]() آدرس دفتر مرکزی : تهران، میدان آرژانتین، خیابان بخارست، پلاک 5، شرکت سئو جامپر
آدرس دفتر مرکزی : تهران، میدان آرژانتین، خیابان بخارست، پلاک 5، شرکت سئو جامپر
![]() آدرس دفتر غرب : تهران ، بلوار فردوس غرب، بعد از چهار راه شقایق، ، پلاک 460 ، شرکت seo jumper
آدرس دفتر غرب : تهران ، بلوار فردوس غرب، بعد از چهار راه شقایق، ، پلاک 460 ، شرکت seo jumper
شماره تماس :
